🎤 Announcements
SaaSykit comes with a robust announcements system that allows you to display announcements on your website.
Whether you want to announce a new feature, a discount campaign, a maintenance window, or anything else, you can do it easily using the announcements system.

You can create announcements from the admin panel and set the start and end date among other settings to control when and to whom the announcement should be displayed.

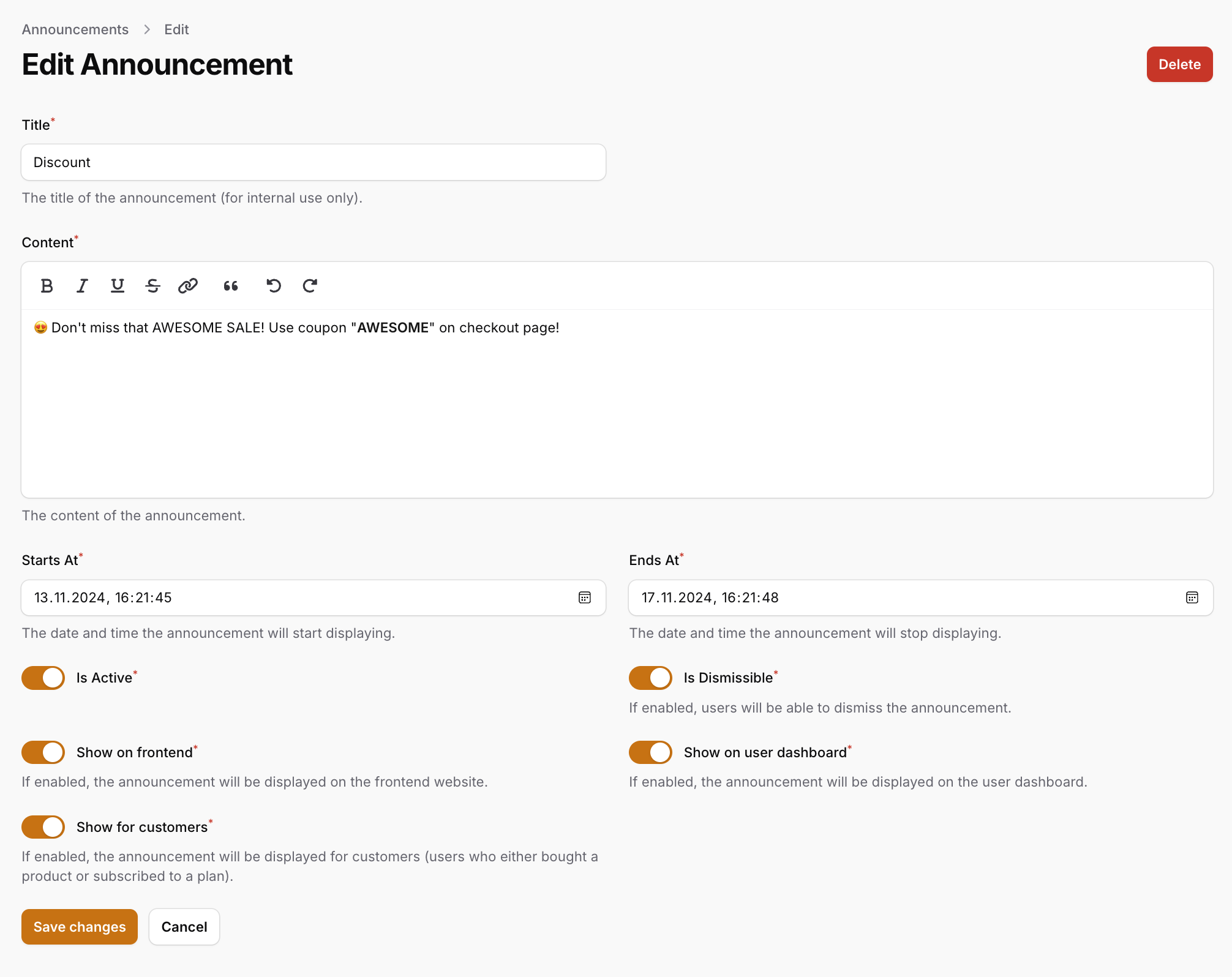
You can edit the following settings for an announcement:
- Title: The title of the announcement (for internal use so you can easily identify the announcement).
- Content: The content of the announcement. You can the rich text editor to format the content.
- Start At: The date and time when the announcement should start displaying.
- End At: The date and time when the announcement should stop displaying.
- Is Active: Whether the announcement is active or not. If the announcement is not active, it will not be displayed on the website.
- Is Dismissible: Whether the announcement can be dismissed by the user or not. If the announcement is dismissible, the user will be able to close the announcement.
- Show on Frontend: Whether the announcement should be displayed on the frontend (website) or not. If this is disabled, the announcement will not be displayed on the website.
- Show on User Dashboard: Whether the announcement should be displayed on the user dashboard or not. If this is disabled, the announcement will not be displayed on the dashboard.
- Show for Customers: Whether the announcement should be displayed to existing customers or not (users who bought at least a product or subscribed to a plan). If this is disabled, the announcement will not be displayed to customers.
tip
SaaSykit loads the announcements asynchronously so they don't affect the loading times of your website.