😍️ Open Graph Images
SaaSykit comes with built-in support for awesome open graph image generation (social sharing cards). These are the images that are displayed when someone shares your website on social media platforms like Facebook, X (Twitter), etc.

SaaSykit comes with 5 built-in templates for the open graph images, and you can customize them to match your brand.
Setup
- You need to install the
chromiumorchromebrowser on your server as it's being used by Open Graphy to render images.
Ubuntu/Debian:
sudo apt-get install -y chromium-browser
MacOS:
brew install --cask google-chrome
Laravel Sail using MacOS (Apple Silicon): I found the following steps to work for me on my M1 Macbook Pro:
apt-get install software-properties-common
add-apt-repository ppa:xtradeb/apps -y
apt update
apt install chromium
- In the
config/open-graphy.phpconfig file, you might need to adjust thechrome_binaryto point to the location of thechromeorchromiumbinary on your server. Leaving it asnull(default value) will enable auto-discovery of the binary, which should work in most cases.
'chrome_binary' => null,
Customization
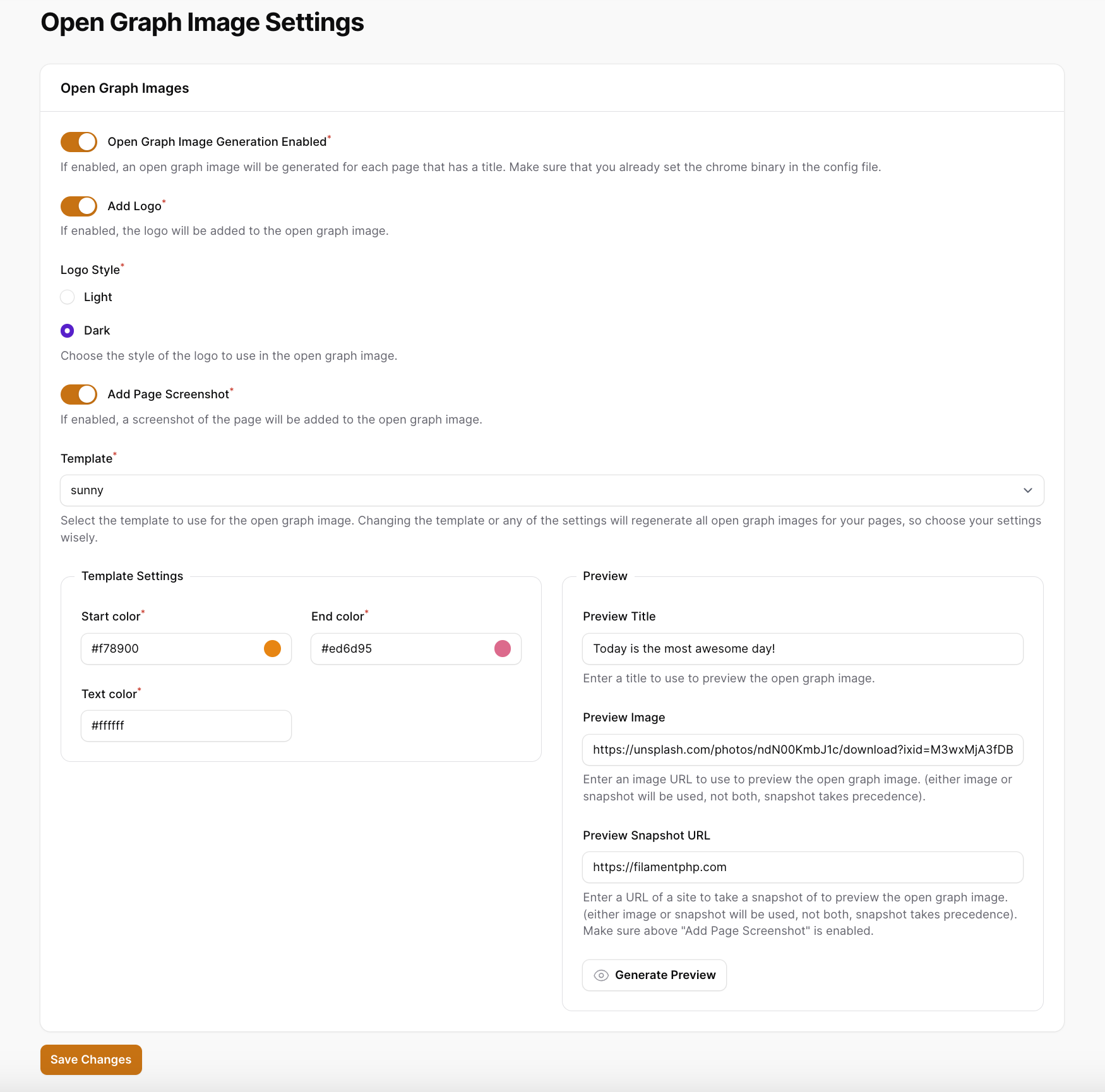
You can customize the open graph image from the admin panel, under Settings -> General Settings -> Open Graph Images.

You can adjust the following settings:
- Open Graph Image Generation Enabled - enable or disable the open graph image generation.
- Add Logo - add your website logo to the open graph images.
- Logo Style - choose the style of the logo in the open graph images (light or dark).
- Add page screenshot - add a screenshot of the page to the open graph images.
- Template - choose the template for the open graph images.
- Template Settings - customize the template settings like text color, background color, etc.
On the right hand side you can generate a preview of the open graph image with the current settings.
If you enabled open graph image generation, it will work for every page on your website except the homepage. For the homepage, you might want to prepare a custom open graph image and store it at public/images/twitter-card.png or public/images/facebook-card.png. (see default open graph images below)
Advanced Customization
If you want to customize the open graph images even further, you can publish the view files of (Open Graphy) to your application and customize them as you like.
php artisan vendor:publish --tag="open-graphy-views"
Default Open Graph Images
You might not like the idea of generating different open graph images for each of your website pages, in this case you can prepare a social sharing card for your website that will be used as the open graph image for every page of your website.
You need to save these files as public/images/twitter-card.png and public/images/facebook-card.png, and they will be automatically used when someone shares your website on Twitter or Facebook (in case you disabled the open graph image generation above).
For more information on the dimensions of these images, please check the Twitter Card documentation and Facebook Card documentation.