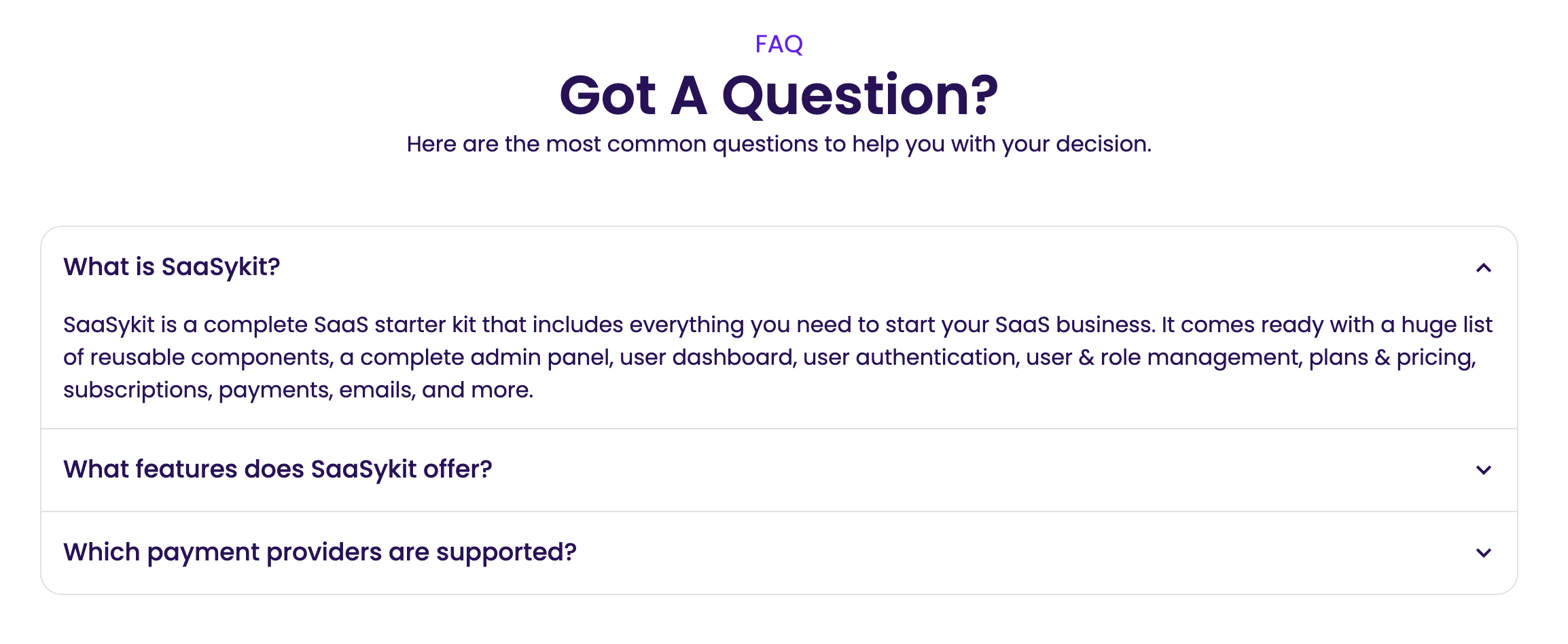
Accordion
The accordion component allows you to display much information in a smaller place using collapsible spaces.

Usage
<x-accordion class="mt-4 p-8">
<x-accordion.item active="true" name="refund">
<x-slot name="title">Do you offer a refund?</x-slot>
Yes, we do offer a 30 days money back guarantee.
</x-accordion.item>
<x-accordion.item active="false" name="trial">
<x-slot name="title">Do you offer a trial?</x-slot>
Yes, we do offer a 30 days free trial.
</x-accordion.item>
</x-accordion>
You can pass in extra classes to the accordion component to customize it's look and feel.
The accordion item x.accordion-item component is used to display the content of each accordion item. It accepts the following attributes:
name- the name of the accordion item. This is used to identify the accordion item.active- whether the accordion item is active or not. This is used to determine if the accordion item should be expanded or not.