Plans
The Plans component is used to display the plans that you offer on your site.
This component is magical in that it will read the plans you defined in your Admin Panel, group them, and display them in a beautiful way for your users. ✨

Depending on the plan type and/or the plan pricing type SaaSykit will display the plans in a different way.
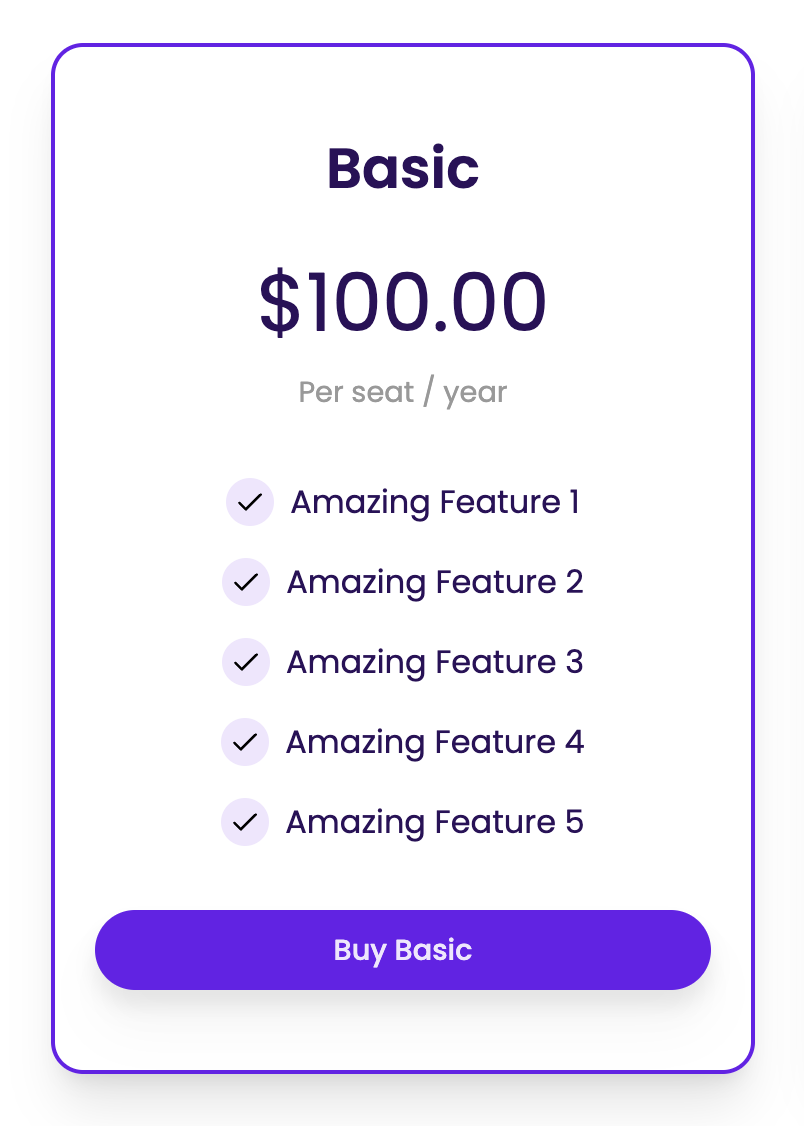
Seat-based plans:

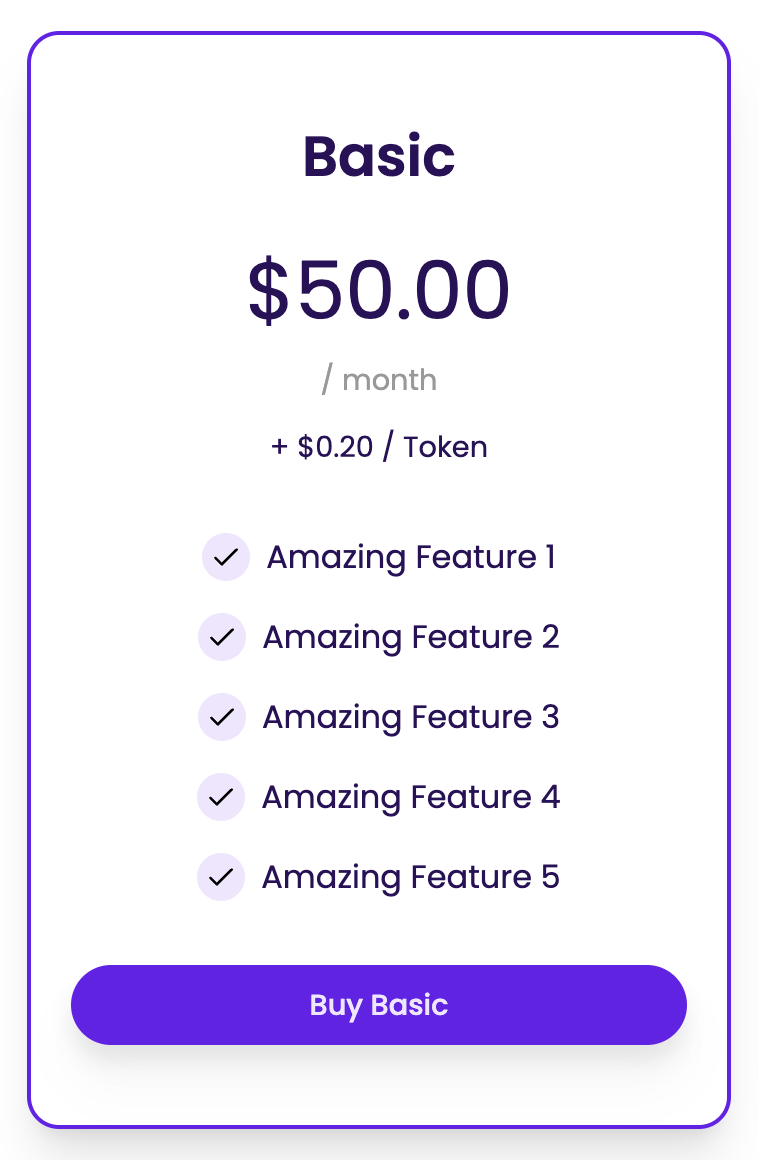
Usage-based plans (per unit):

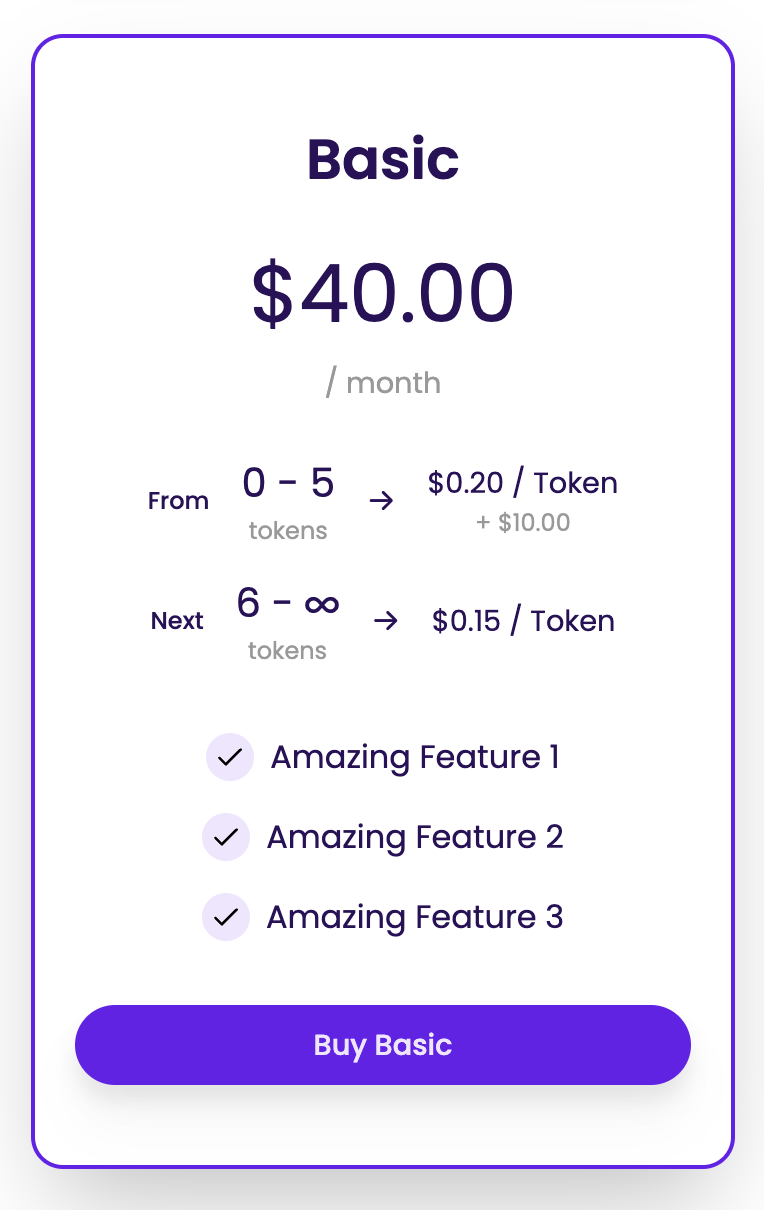
Usage-based plans (tiered):

Usage
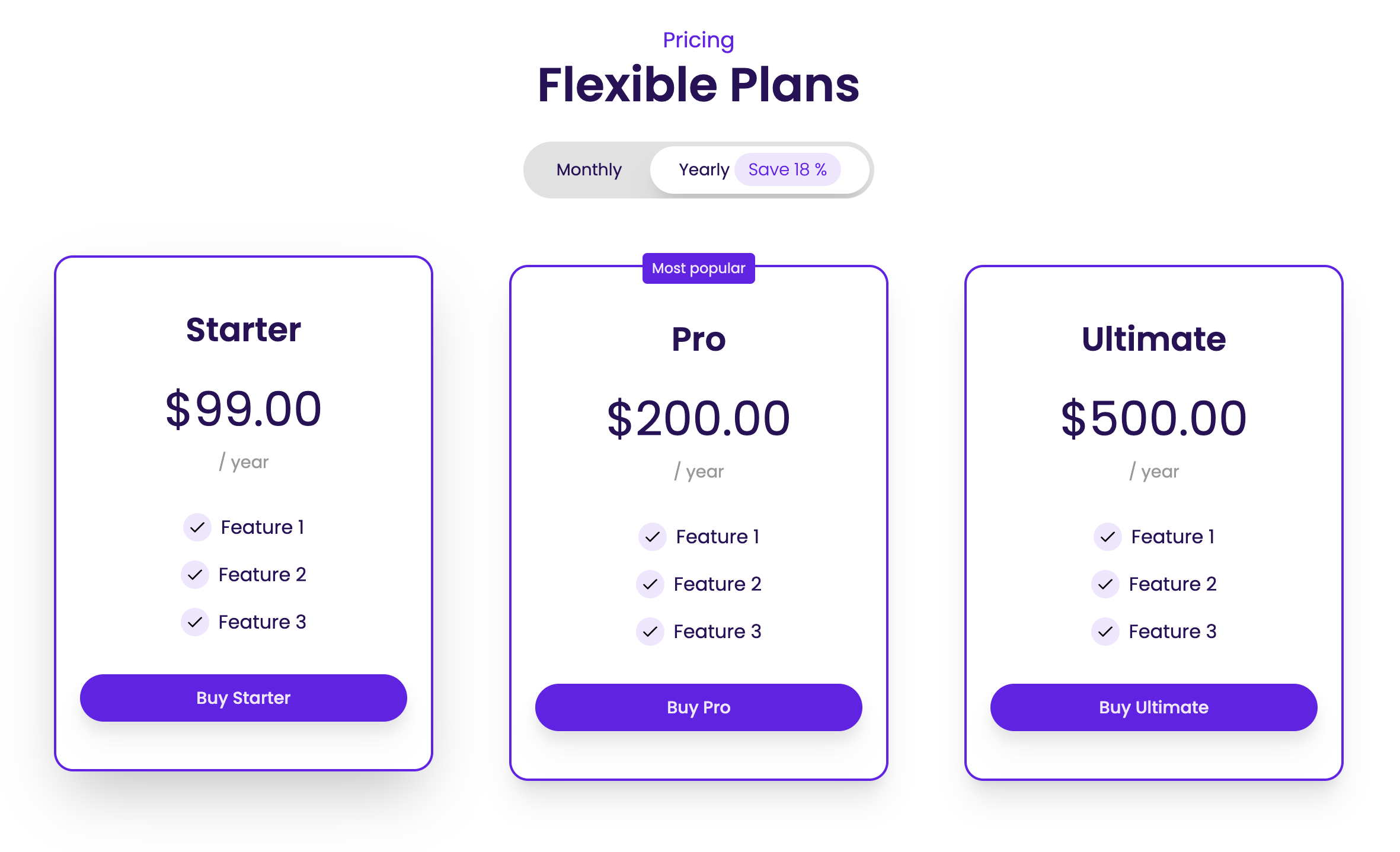
<x-plans.all calculate-saving-rates="true" preselected-interval="year"></x-plans.all>
That's all you need to display your plans (like the ones you see above). :)
The component accepts the following parameters:
calculate-saving-rates: Whether to calculate the saving rates for the plans or not (the one displayed above in the yearly tab). Defaults tofalse.preselected-interval: The interval name to preselect when the component is loaded (yearfor yearly as in the example above, ormonth,week, etc).products: The slugs of products to display (you can get that from Admin Panel). If not passed, the component will display all active plans for all products.is-grouped: Whether to group the plans by interval or not (monthly, yearly, etc). Defaults totrue.show-default-product: Whether to show the default product or not. Defaults tofalse. A default product is a product that's being used to define some features that are provided to any user who is not subscribed to any of the plans you offer (Free Plan). For more information, see the Products, Plans & Pricing page.

You can select the "featured" plan in the admin panel, and it will be displayed as the "most popular" plan (as in the example above).
Frequently Asked Questions
My plans are not displayed in the component, what's wrong?
Make sure that you have at least one active plan for each product, and that each plan has at least one price with the currency set to the Default Currency that you defined on the settings page.