Gradient
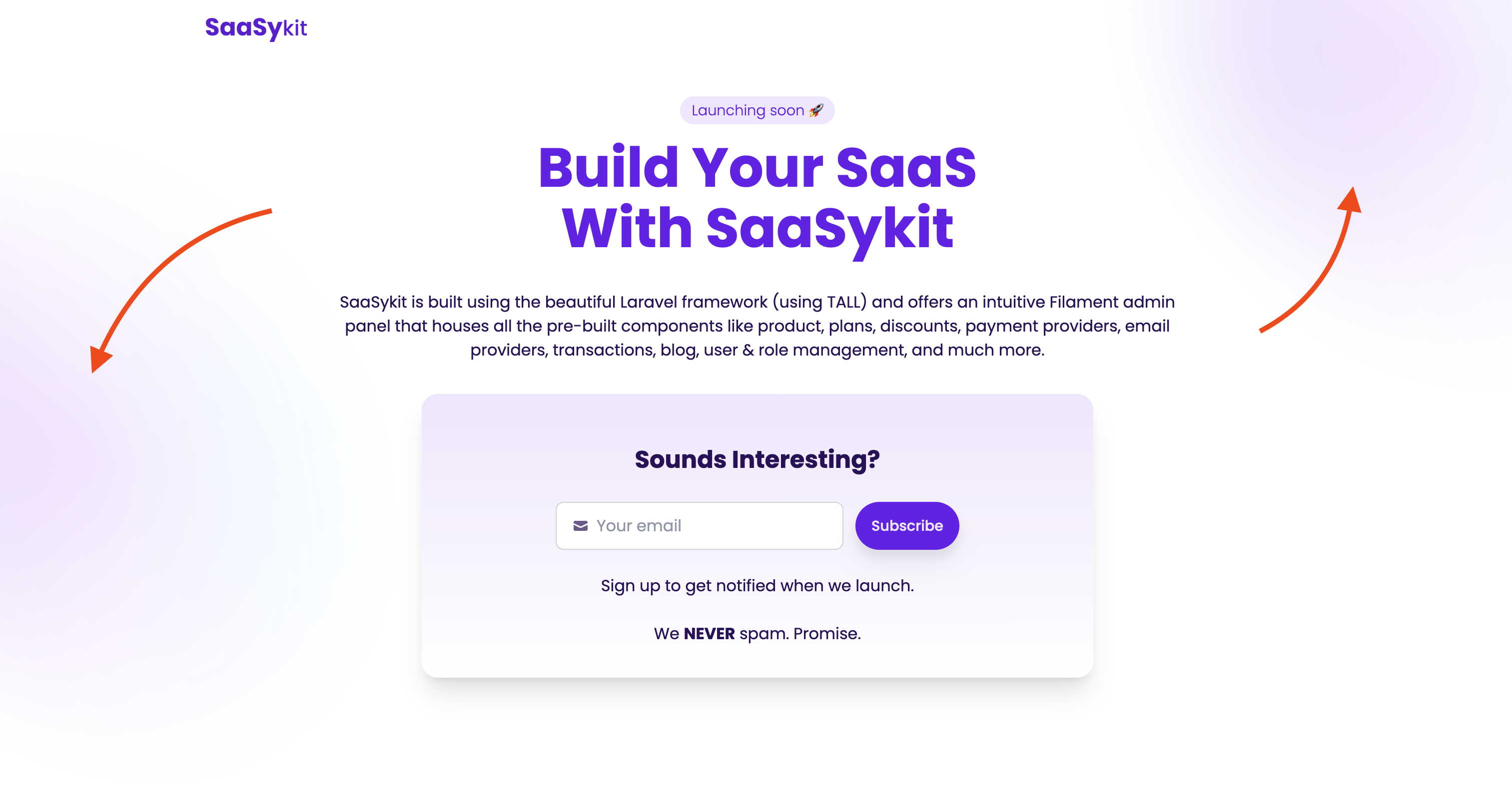
The gradient component is used to add a gradient effect to a background. It can be used to add depth and visual interest to your website.
The gradient takes into consideration the primary and secondary colors that you set for your website, so it blends seamlessly with your design.

Usage
<x-effect.gradient class="-start-1/3 -top-50"/>
Make sure to set the coordinates (start, top, end, bottom) to position the gradient where you want it to appear on your website.